A well designed website has invariably a well structured navigation menu system to control the flow of navigation to other pages of the site. A good navigation menu makes it easier for the user to browse the information given in the website. And even more importantly, if you want to create a customized menu that is unique and different from other navigation menus of other websites, then jQuery menu styling is just made for you.
Use the jQuery customizing power to design a never before seen navigation menu that instantly becomes an eye-catcher with the user. jQuery’s fast and compact JavaScript Library makes HTML document traversing, animating, Ajax interactions and event handling more intelligible and greatly supports speedy web development. jQuery provides lots of fantastic features and results such as sliding, blinking, transparency, moving effects and many more which together enhances the look and feel and usability of the website.
In this post we present to you some of the best jQuery navigation menu styles. You would surely be delighted to see these 25 jQuery menu tutorials and would look forward to adopt one of these as your own navigation menu style. So take pleasure in going through these tutorials on jQuery menu and use its exclusive customizing power to your advantage. All of the tutorials have been specially selected keeping your website menu designing needs in mind.
25 jQuery Menu Navigations and Tutorials
Slide Down Box Menu With jQuery And Css3
In this jQuery menu tutorial learn to create a unique sliding box navigation using jQuery and CSS3.
Download Source
jQuery Menu Style 16
This menu styling with jQuery gives you fantastic animation effects, multiple pre-designed color schemes with full cross browser compatibility and lots more.
Download Source
jQuery Category Drop Down Menu
In this jQuery menu tutorial you can learn or download jQuery category dropdown menu.
Download Source
Animated Text And Icon Menu With jQuery
In this jQuery menu tutorial you can learn to create a slick menu with an animation feature on hover. In this type of style, some elements will slide out, items background color will change and animate as well and the elements will slide back in different color.
Download Source
JQuery Menu W/ Drop Down Tutorial
This jQuery menu tutorial will help you create animated and stylish drop down menu.
Download Source
Moving Boxes Content With jQuery
In this type of website menu template creation with jQuery you can have really sweet animations. It will create little boxes scattered around at the top of the website page and when you click a menu item, the boxes animate to form the main content area.
Download Source
Lava-Lamp Style Navigation Menu
Learn to build lava-lamp style jQuery menu using JavaScript library.
Download Source
Expanding Image Menu With jQuery
This tutorial you will learn to create an expanding menu with jQuery.
Download Source
Slider Gallery With jQuery
This tutorial lets you create a creative gallery with a slider for thumbnails using jQuery. This show cases an expanding thumbnail area which opens up when an album is chosen.
Download Source
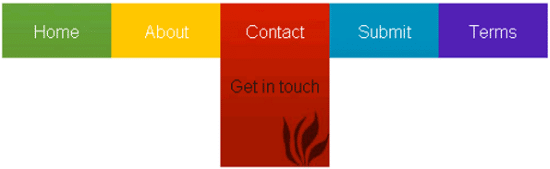
A Fresh Bottom Slide Out Menu With jQuery
Through this tutorial you can create a unique bottom slide out menu using jQuery. The large menu contains a title and a relevant description of the menu item.
Download Source
Animated Content Menu With jQuery
Here you can create a jQuery powered slick animated content menu for a restaurant theme.
The menu items are animated and when you click it a content area with more detailed information will be shown on the screen.
Download Source
Search Box With Filter And Large Drop Down Menu with jQuery
In this jQuery menu tutorial you learn to create a search box with a filter and a large drop down menu using jQuery in both the elements for the effect.
Download Source
Overlay Effect Menu With jQuery
Te overlay effect is created using jQuery. The tutorial teaches to create a simple jQuery menu that stands out as soon as you hover over it. The menu will stay white and a submenu area will expand.
Download Source
Drop-down Nav Menu with HTML5, CSS3 and jQuery
Through this tutorial you can see the effects you can achieve with jQuery to create drop down navigation menu together with HTML5 and CSS3.
Download Source
Bubbleriffic Image Gallery With jQuery
Here you can create a bubbly image gallery that show cases your images in a unique way using jQuery.
Download Source
Awesome Cufonized Fly-Out Menu With jQuery And Css3
In this jQuery menu tutorial you can learn to create a full page Cufonized menu using jQuery.
Download Source
Reinventing A Drop Down With CSS And jQuery
You can use this tutorial to learn how to reinvent the Drop down menu element with CSS and jQuery. The standard HTML Select element cannot be styled properly and for this reason you can create the desired effects with jQuery and CSS.
Download Source
Smooth Animated Menu With jQuery
In this jQuery menu tutorial learn to build a smooth animated navigation menu using jQuery.
Download Source
Create A Multi Level Dropdown Menu With CSS And Improve It Via jQuery
This tutorial helps you create a multi level dropdown menu using CSS and jQuery.
Download Source
A Simple and Beautiful jQuery Accordion Tutorial
With this tutorial you can create Accordion styled menu using jQuery. The Accordion menu is displayed is displayed vertically. When you click a menu item, its sub menu items are expanded and other submenu items are hidden. Accordion menu has indicators to show the state of the menu.
Download Source
Formbox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms.
In this tutorial you learn to create jQuery FormBox.You can create an interface with drop down menu for the users that is easy to use and they can perform core site functions on the web page of your site without having to load up completely new and different page using jQuery and CSS3.
Download Source
“Outside the Box” Navigation With jQuery
Using this piece of tutorial you can create newly styled menu with jQuery on the pattern of OS X docks and stacks. It’s certainly refreshing to the eyes as compared to the regular navigation concepts.
Download Source
Slick Drop Down Menu With Easing Effect Using jQuery
In this tutorial you will learn to create drop-down menus using jQuery. You can create well structured Drop-down menus and keep your site layout clean and tidy and still maintain an attractive design for your site.
Download Source
Animated Menus Using jQuery
In this tutorial learn to create an animated menu designed on the pattern of Dragon’s interactive’s menu using jQuery.
Download Source
Create A Cool Animated Navigation With CSS And jQuery
While traditionally Adobe’s Flash was the default choice for creating animated effects, with this jQuery menu tutorial you learn to create really cool animated navigation menu using just jQuery and CSS.
Download Source


























A great and cool listing. I have been using such drop down menu from hscripts and it seems to be quite good with animation effects too. It’s been good to find the drop down menus with animated effects.
Thanks! Awesome menus……..
Pretty useful. Thanks.
Can you also tell what language/technology you have used to implement this page overall.
I am specially interested in this section ‘of posting comments’.
Good info for image slide show.
Good info for image slide show…
thank you
Check out a Full Page Column based menu
http://projects.mrnepal.com/jquery/fancy-menu/
Nice list you have there, will come in handy. Cheers for sharing.
This is coooollll.. . . .. . .
Thankyou very much ^^
Very good Menu Bar It’s Very Helpful…………
Thanks.
it is a very helpful navigation menu
thank u
Awesome collection! Thank you for sharing!
Awesome collection. I love your post, I am going to share with my twitter friends. 🙂
very useful awesome menus
thank u
awesome man ….. nice creativity ….
very nice menü thanks